Наша команда старается поспевать за тенденциями, развивающимися восьмимильными шагами. Мы собрали сегодня подборку новшеств в дизайне мобильных приложений и сайтов. Разработчики добавляют новые идеи, которые можно развивать и эти скромные внедрения могут превратиться в смелые инновации. Сразу заметим, что пользователи сейчас ценят не шикарный вид, а простоту и функциональность. Сейчас приложения и ресурсы создают так, чтобы человек не задумывался, как он взаимодействует с устройством.
Наша команда старается поспевать за тенденциями, развивающимися восьмимильными шагами. Мы собрали сегодня подборку новшеств в дизайне мобильных приложений и сайтов. Разработчики добавляют новые идеи, которые можно развивать и эти скромные внедрения могут превратиться в смелые инновации. Сразу заметим, что пользователи сейчас ценят не шикарный вид, а простоту и функциональность. Сейчас приложения и ресурсы создают так, чтобы человек не задумывался, как он взаимодействует с устройством.
Зачем создаётся новый дизайн? Отчасти это связано с темпом жизни, когда всё больше покупок совершается через Интернет, отчасти из-за широкого применения мобильных устройств, а отчасти из-за большой конкуренции подобных приложений. Получается немного абсурдно, конкурент делает дизайн проще и к нему устремляются ваши клиенты.
Читать также: создавать продающие сайты нужно именно так — не повторяйте ошибок
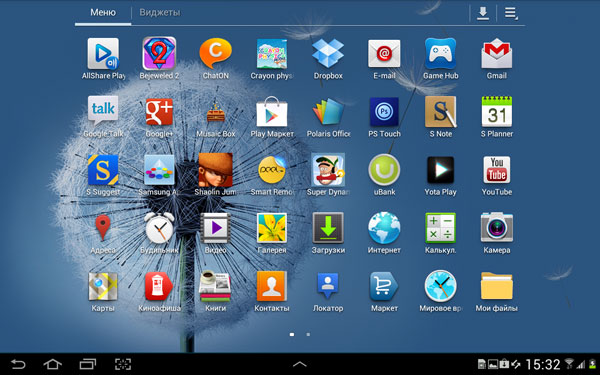
Делаем меню приложения невидимым
Скрытое, выпадающее или невидимое меню не новшество, но сейчас эта «фишка» действует в полную силу. Это важно, так как в маленький размер дисплея нужно вместить самое важное. Если функционал скрыть в меню, тогда «расчищается» место для других кнопок и блоков.
Раз мы уже заговорили о мобильных приложениях, упомянём и о внедрении новой структуры обновления. В чем её суть? Если вы долго не обновляли какое-то приложение, то весь новый пакет данных загрузится сразу, а не по отдельности каждая версия. То есть, чтобы достичь самой новой версии приложения, нужен всего один клик.
В январе 2017 года в китайских супермаркетах будет внедрена новая система оплаты продуктов. Ни раздраженных продавщиц, ни заморочек с наличными. Как только вы входите в магазин, приложение на мобильном включается и фиксирует то, что вы берете. При выходе из супермаркета средства списываются со счета. Стоит ли удивляться, что мобильные приложения так стремительно меняются?
Читать также: нужно ли вам создание сайта и в каких случаях — проверьте свои цели
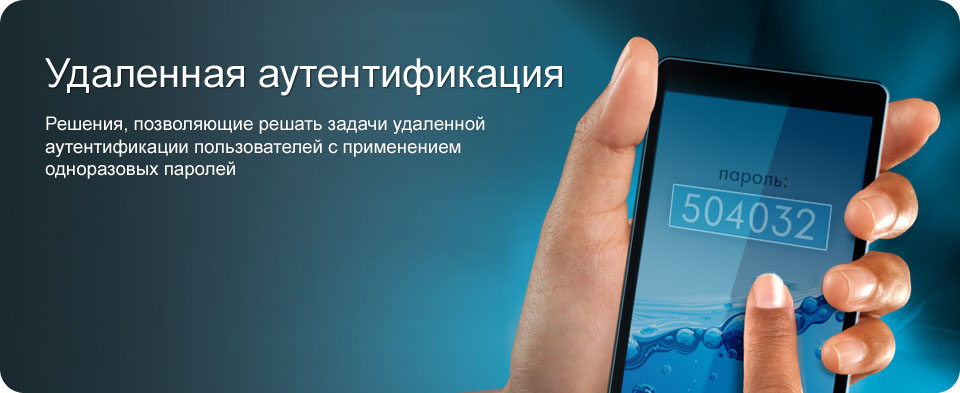
Широкое использование Touch ID
Когда-то сенсорная идентификация личности применялась, чтобы разблокировать мобильное устройство. Сейчас широко используется эта технология в функционале многих приложений. Нудные пароли, их монотонный ввод, уходят в прошлое и на смену приходит онлайн аутентификация. Сделайте такое внедрение у себя в интернет магазине, чтобы потребителям было проще и безопаснее делать заказы.
Читать также: создание интернет магазина так ли вы в этом нуждаетесь — все подводные камни
Используйте дизайн градиент
Если на своём сайте вы сделали размытый или диффузионный фон до прочтения этого поста, то вы опередили технологии. Сейчас дизайн пользовательских интерфейсов приобретает новое оформление. Размытие «оживляет» дизайн и при правильном соотношении цветов создаёт визуальный контраст. Вы сможете делать акцент на элементах первого плана и выделять необходимые блоки.
Читать также: есть ли смысл заказать лендинг пейдж — все тонкости мероприятия
Теперь актуален Card Design
 Вы знакомы с обычной структурой лендинга? Замечали, как он построен? В основном это блоки с информацией и ничего лишнего. Такие блоки, плитки и карточки проникли и в веб дизайн и оформление приложений. Так вы можете расположить контент в удобной для прочтения форме, разбивать материал на части и подавать информацию по мере её прочтения.
Вы знакомы с обычной структурой лендинга? Замечали, как он построен? В основном это блоки с информацией и ничего лишнего. Такие блоки, плитки и карточки проникли и в веб дизайн и оформление приложений. Так вы можете расположить контент в удобной для прочтения форме, разбивать материал на части и подавать информацию по мере её прочтения.
Также пользователи смогут выбирать действия, поэтому самое время сосредоточиться на их потребностях. Если вы интегрируете мобильное приложение со своим сайтом, то заработаете симпатию клиентов. Такое чувство, что современный бизнес держится на нескольких кликах. И чем меньше нажатий сделает пользователь, тем лучше.
Не бойтесь использовать смелые цвета и делайте диалоги более дружественными. Создавайте забавные уведомления с оптимистичным текстом и усиливайте забавными картинками. Для пользователя программа станет другом. Всё большую популярность обретают приложения, организующие потребности людей, их работу и время. И если программа шустрая и хорошо откликается на желания пользователя, она обязательно завоюет успех.
Читать также: как выбрать домен, чтобы не было никаких проблем
Итак, приложение не должно быть громоздким в плане загрузки и сложным в дизайне. Вполне подойдет чистый, приятный глазам градиент, предсказуемая анимация и понятная структура.
Технологии меняются слишком быстро, чтобы предсказывать интерфейс приложений и дизайн сайтов на годы вперед. Экспериментируйте и вы увидите, как много оригинальных решений ещё не используется. Вперед за новыми клиентами с технологиями будущего!
Вместе с командой Возни Нет